
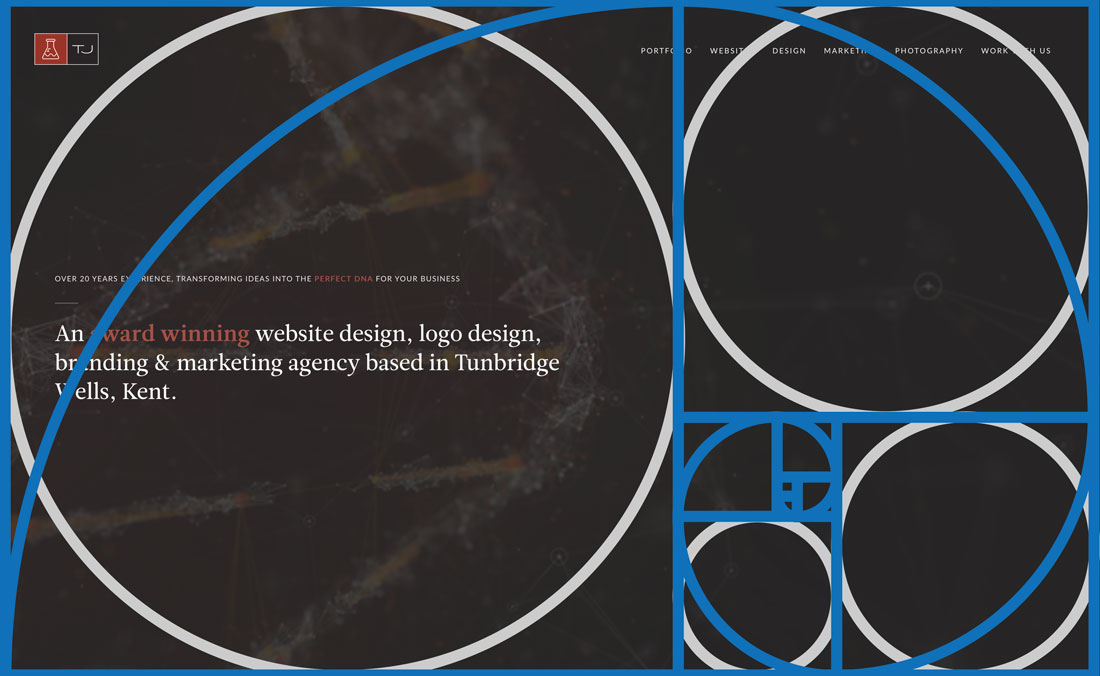
How to use the Golden Ratio in web design Schifino Lee
The golden ratio, also known as the divine proportion or the golden mean, is a mathematical ratio that is commonly found in nature and now used throughout design. The golden ratio itself is actually a number that equates to around 1.618. In web design we use the golden rectangle, a rectangle where the length is 1.618 times the width.

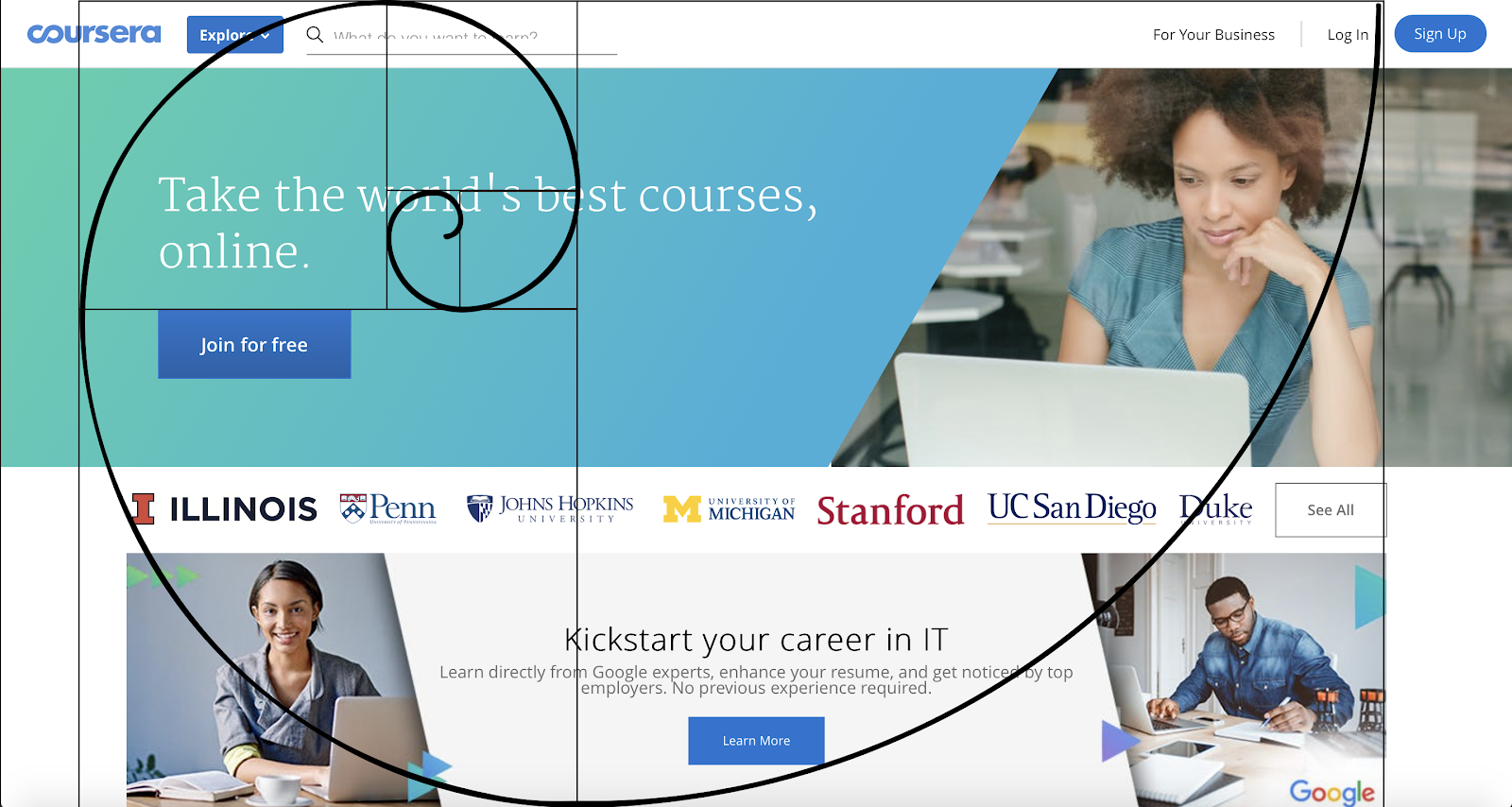
The Golden Ratio in Design Examples & Tips Yes Web Designs
The golden ratio in web or app design refers to a special design mean that allows designers to create a balanced and aesthetically eye-pleasing composition by presenting layouts, spacing, texts, images, and other visual elements of a project at the proportion of 1 to 1.618.

Golden Ratio in Web Design IWA
1. Typography and defining hierarchy The Golden Ratio can help you figure out what size font you should use for headers and body copy on a website, landing page, blog post, or even print campaign. Let's say your body copy is 12px.

The Golden Ratio in Design Enosh Wilson
The Golden Ratio, denoted by the Greek letter Φ (Phi), is a mathematical constant approximately equal to 1.618033988749895. It can be defined algebraically by the equation: Φ = {1+5^ (1/2)}/2 But what does this mean in practical terms? In essence, if you have two quantities, a and b, they are in the Golden Ratio if: (a+b)/b = a/b = Φ

The Golden Ratio and UserInterface Design
What is the golden ratio? The golden ratio is probably best understood as the proportions 1:1.618. Of course, the mathematical equation at work here is much more complicated than that.

Golden ratio Design template, Spiral design, Website design
What is the golden ratio? The golden ratio, also known as the golden number, golden proportion, or the divine proportion, is a ratio between two numbers that equals approximately 1.618. Usually written as the Greek letter phi, it is strongly associated with the Fibonacci sequence, a series of numbers wherein each number is added to the last.

Golden Ratio in Web Design IWA
Specifically the Golden Ratio, also known as the divine proportion, which is designated by the Greek letter Φ ( phi ). This tutorial will cover the anatomy and layout of a website and how the Golden Ratio relates. 1. Anatomy of a Web Page

The Golden Ratio in Design Enosh Wilson
The Golden Ratio is a mathematical ratio, commonly found in nature, and used in classical design theory to create balanced compositions. It roughly equals 1.6180, is also known as the "Golden Mean", the "Golden Section", and is referred to by the Greek letter Phi "ϕ". A "Golden Rectangle" is a rectangle whose length is 1.6180 times its width.

UI Design How Golden Ratio Works in User Interfaces
Kelley Gordon on October 31, 2021 Topics: Visual Design Proportional systems are based on ratios and have been used for centuries in architecture and art. The golden ratio was first mentioned as early as about 500 BC by Phidias, Plato, and then Euclid.

The Golden Ratio in Design Examples & Tips Yes Web Designs
A Brief History of ADA Compliance and the Internet. All federal, state and local government websites are required to meet accessibility standards under Section 508 of the Rehabilitation Act of 1973, which was updated in 2001 to include internet and intranet information and applications.

Golden ratio in web design why & how to use it? Apiumhub
Gold Ratio in Web Design Clearly, the Golden Ratio has been used throughout history, but now it's a desire to creatively acclimate this ratio into a virtual medium. You can lay your landing page out according to this principle, as well as all other pages and the finer details within them.

How to use the Golden Ratio in web design Schifino Lee
What Is the Golden Ratio? Simply, the golden ratio (also called the golden rectangle and golden mean) is a shape with a proportion of 1 to 1.618. More complexly, the math can be described like this as explained by the Interaction Design Foundation: Each number in the Fibonacci sequence is simply the sum of the two numbers before it.

How to use the Golden Ratio in web design Schifino Lee
Golden ratio in design. An effective composition is a core part of design. All the elements need to work together to maximize the pleasant experience. Moreover, each separate element, even the small one like an icon, has to be created in a harmony within itself. The golden ratio has a positive influence on the visual perception the reason why.

Golden Ratio in Web Design IWA
Golden Ratio in web design is also used to balance content that is text heavy, create hierarchy and draw users' eyes to specific areas. This is one of the triggers you can use if you want to use neuroscience in your works and play with different parts of the brain.

Golden Ratio In Web Design, Why Do You Need To Use It? The Next Tech
Apply the principles of the Golden Ratio to your web design projects (Image credit: Tuts+ / Jarel Remick) This tutorial from Tuts+ explains how to apply the principles of the Golden Ratio to your web design projects. In it, the writer considers the typical elements of a web page, and explores how the Golden Ratio relates. It was first published.

Golden ratio in web design why & how to use it? Apiumhub
October 14, 2019 What is the Golden Ratio? The Golden Ratio— also known as Golden Mean, Golden Section, Fibonacci, Phi, or Divine Proportion— is the observation a geometrical proportion found all throughout the natural world and universe. This ratio is proven to be aesthetically pleasing to the human eye.