
Adding values to each child · Issue 116 · renrizzolo/reactnativesectionedmultiselect · GitHub
1 I'm building a react native application and found out the react-native-multiple-select library which i emplemented following the documentation https://www.npmjs.com/package/react-native-multiple-select . The view is being displayed but the selected items are not showing up, only the counter of selected items works.

reactnativesectionedmultiselect npm package Snyk
react-native-sectioned-multi-select. A multi (or single) select component with support for sub categories, search, chips. It's intended for long-ish lists, as it opens in a Modal (I might make this optional in the future).

React Native Make Section List YouTube
1. Sectioned Multi Select For React Native Demo Download A multi (or single) select component with support for sub categories, search, chips. It's intended for long-ish lists, as it opens in a Modal (I might make this optional in the future). 2. Simple Multi-select Component For React Native

React Native Multi Select Dropdown Example React Native Master
1 Dependents 25 Versions react-native-multi-selectbox Platform independent (Android / iOS) Selectbox | Picker | Multi-select | Multi-picker. The idea is to bring out the common user-interface & user-experience on both platforms. Getting started How to install 🎹 npm install react-native-multi-selectbox or yarn add react-native-multi-selectbox

reactnativesinglemultiselectfullycustomized npm
\n Limit selection count \n. A basic example of using the confirm button text to show the user how many items they have selected / can select \n

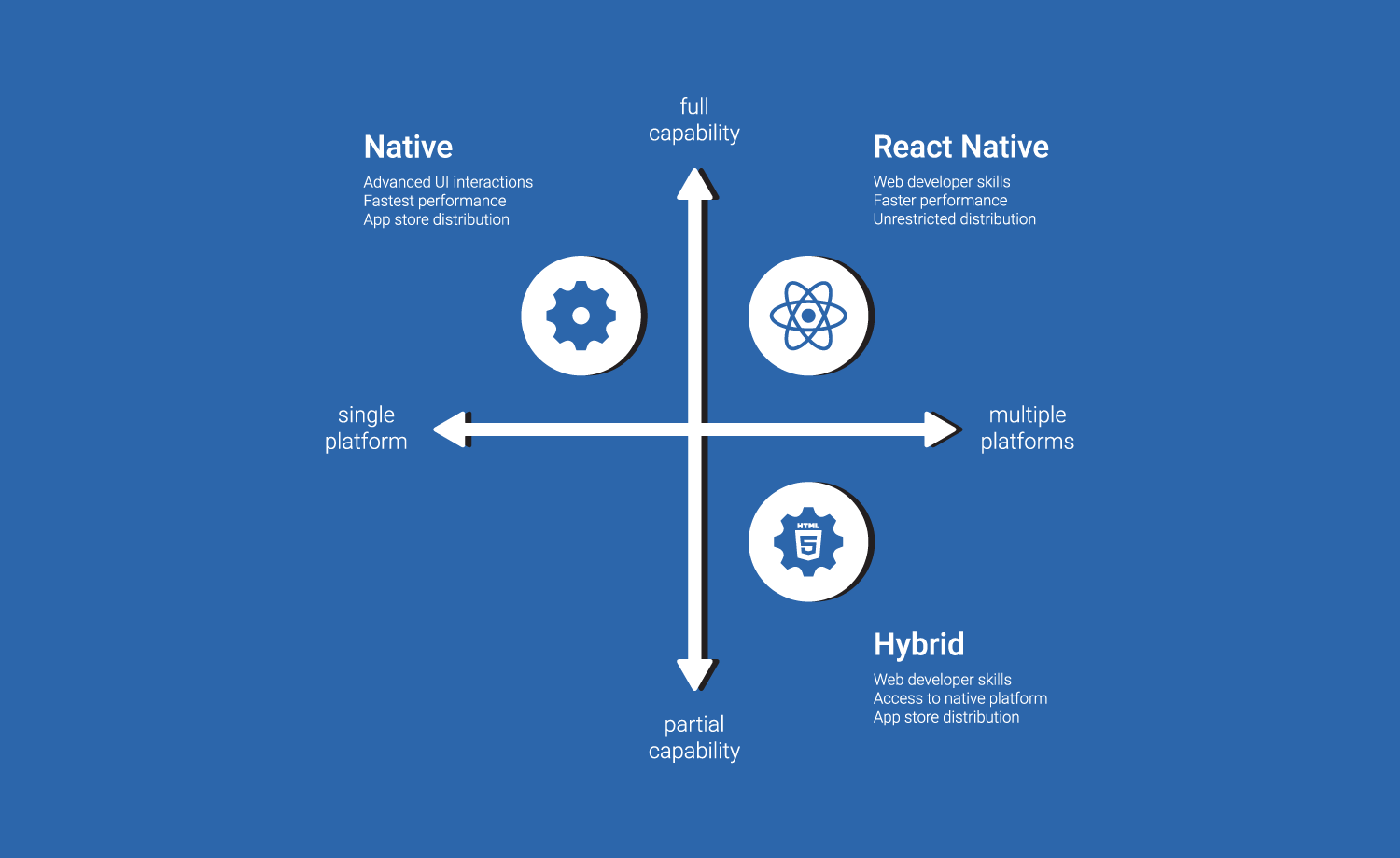
React Native Best Of All FrontEnd Development Worlds
Installation $ npm install react-native-multiple-select --save or use yarn $ yarn add react-native-multiple-select Usage Note: Ensure to add and configure react-native-vector-icons to your project before using this package. You can clone and try out the sample app or you can try sample The snippet below shows how the component can be used

React Select Multiple Item CSS CodeLab
Fork 1 Star 38 Code Issues 2 Pull requests Actions Projects Security Insights master README Installation Add the dependency: npm i @freakycoder/react-native-multiple-select Peer Dependencies IMPORTANT! You need install them

React MultiSelect Component Multiple Selection Dropdown Made with React.js
react-native-sectioned-multi-select A multi (or single) select component with support for sub categories, search, chips. It's intended for long-ish lists, as it opens in a Modal (I might make this optional in the future). This is based on https://github.com/toystars/react-native-multiple-select .

New API? · Issue 155 · renrizzolo/reactnativesectionedmultiselect · GitHub
react-native-sectioned-multi-select A multi (or single) select component with support for sub categories, search, chips. It's intended for long-ish lists, as it opens in a Modal (I might make this optional in the future). This is based on https://github.com/toystars/react-native-multiple-select .

[iOS][Crash] Crash while trying example provided and existing implementation · Issue 217
react-native-sectioned-multi-select. A multi (or single) select component with support for sub categories, search, chips. It's intended for long-ish lists, as it opens in a Modal (I might make this optional in the future).

More than 3 selections messes up the Layout · Issue 214 · renrizzolo/reactnativesectioned
react-native-sectioned-multi-select. A multi (or single) select component with support for sub categories, search, chips. It's intended for long-ish lists, as it opens in a Modal (I might make this optional in the future).
TypeError undefined is not an object (evaluating 'item[subKey]') · Issue 251 · renrizzolo
Should return a React element. The render function will be passed an object with the following keys: 'item' (object) - the item object as specified in this section's data key. 'index' (number) - Item's index within the section. 'section' (object) - The full section object as specified in sections. 'select' (enum) - possible values are 'leading.

GitHub buraksakalli/reactnativeselect A simple select component for React Native.
MIT license react-native-sectioned-multi-select A multi (or single) select component with support for sub categories, search, chips. It's intended for long-ish lists, as it opens in a Modal (I might make this optional in the future). This is based on https://github.com/toystars/react-native-multiple-select .

What React Native Is The Fundamentals Of React Native Designveloper
Use this online react-native-multiple-select playground to view and fork react-native-multiple-select example apps and templates on CodeSandbox. Click any example below to run it instantly or find templates that can be used as a pre-built solution! react-native React Native for Web starter template. doctorya. nabiha-Z/OutfitAdobe-Mobile.

10 Best Multiple Select Components For React & Reacti Native ReactScript
Use this online react-native-sectioned-multi-select playground to view and fork react-native-sectioned-multi-select example apps and templates on CodeSandbox. Click any example below to run it instantly or find templates that can be used as a pre-built solution! Sidm9/food_donation_app. xe73v.
More than 3 selections messes up the Layout · Issue 214 · renrizzolo/reactnativesectioned
How to style react-native-sectioned-multi-select? Ask Question Asked 4 years, 8 months ago Modified 4 years, 6 months ago Viewed 3k times 1 I'm using react-native-sectioned-multi-select in react native. But, I couldn't do any style to that. Can anyone help me to customize and do styling for this one?